Cheat Sheets for Frontend Developers
Cheat sheets are amazingly handy quick reference resources that are time saving and educational, so we should probably all use them at one time or another.
For frontend development, cheat sheets are especially helpful as most of us cannot commit every snippet, tag, etc, to memory. Just like language, there are times our brains go blank and a word we are trying to bring to memory just won’t come – it doesn’t mean we don’t know it, just that we can’t think of it right now. Of course, cheat sheets for words failing us don’t exist unless they are called dictionaries! So even if you think you know your subject inside out, a few handy cheat sheets can still prove invaluable.
HTML and CSS Cheat Sheets
HTML5 Mega Cheat Sheet
A list of all the new HTML5 tags, event attributes, mobile, browsers and canvas. A .pdf file is available for download and is supplied in A4 size for printing out.
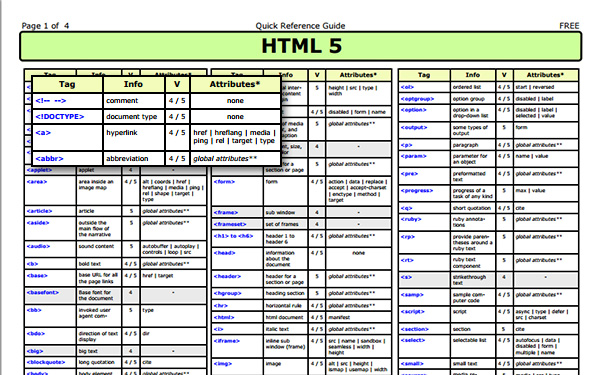
HTML5 Cheat Sheet
This printable pdf cheat sheet lists all currently supported tags, their descriptions, their attributes and their support in HTML4.
CSS2.1 and CSS3 Cheat Sheets
Two useful cheat sheets that will help you quickly look up the right CSS 2.1-property or an obscure CSS 3 property. The style sheets contain most important properties, explanations and keywords for each property.
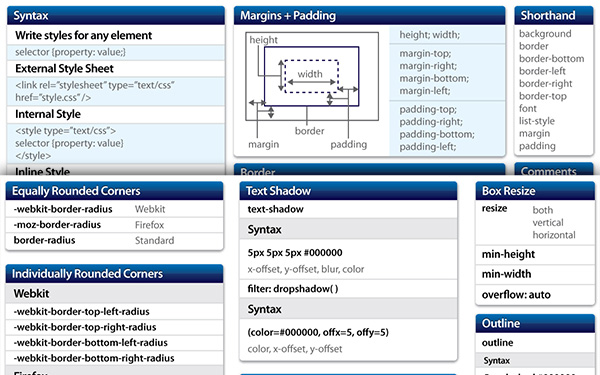
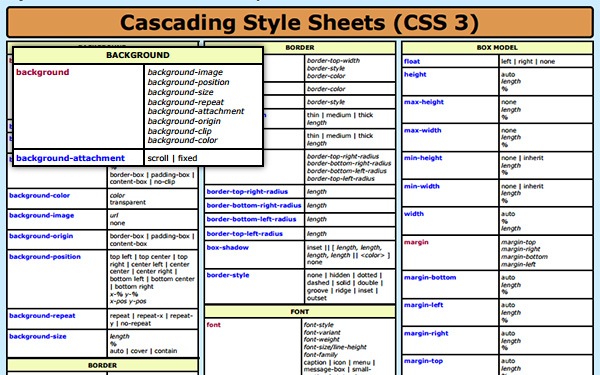
CSS3 Cheat Sheet
A printable pdf, 5 page cheat sheet for easy reference.
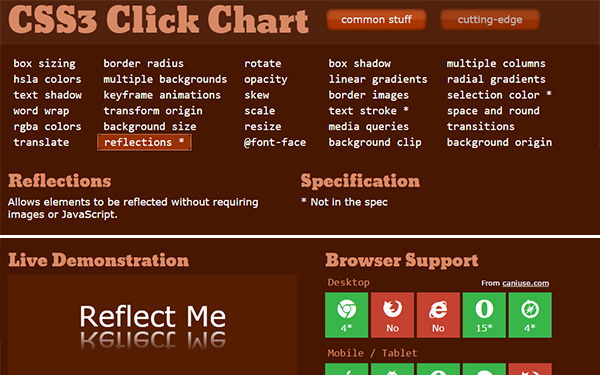
CSS3 Click Chart
This site offers CSS3 snippets for different requirements. There are 30 snippets under the ‘common stuff’ title, and 30 on the ‘cutting-edge’ page. You are given a brief description of the function, example code and a live demonstration for each snippet.
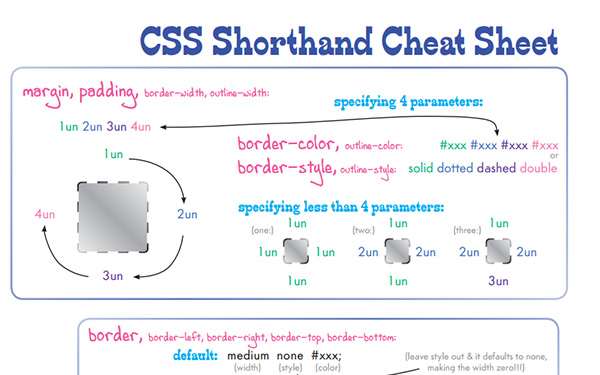
CSS Shorthand Cheat Sheet
A very informally presented cheat sheet showing some CSS shorthand to keep your code tidy.
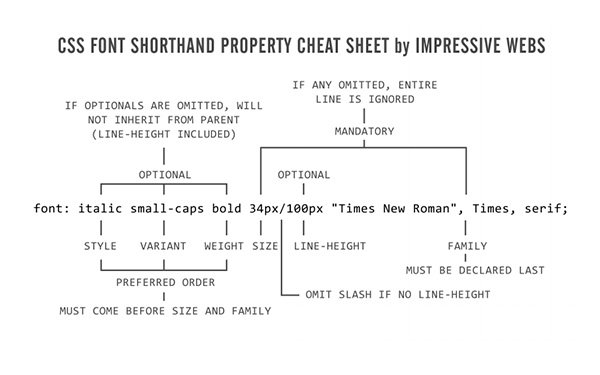
CSS Font Shorthand Property Cheat Sheet
Some more shorthand CSS properties, this time for font selections.
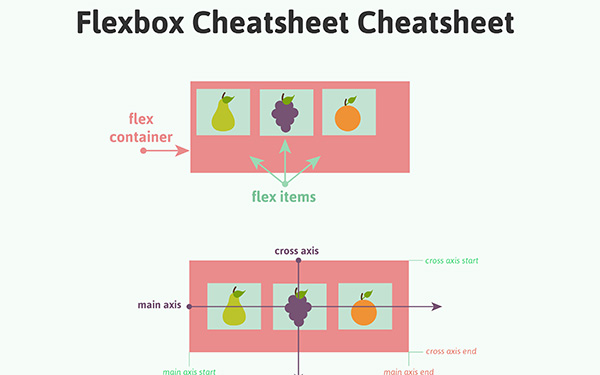
Flexbox Cheatsheet Cheatsheet
The creator of this cheat sheet states ‘I set out to create a quick visual to summarize Flexbox when I run into these moments of pause in the future. I like to think of it as a little diagram (flow chart? decision tree-ish thing?) that is a cheatsheet…based on cheatsheets.’ This is presented in infographic-style and is available for pdf download.
JavaScript Cheat Sheets
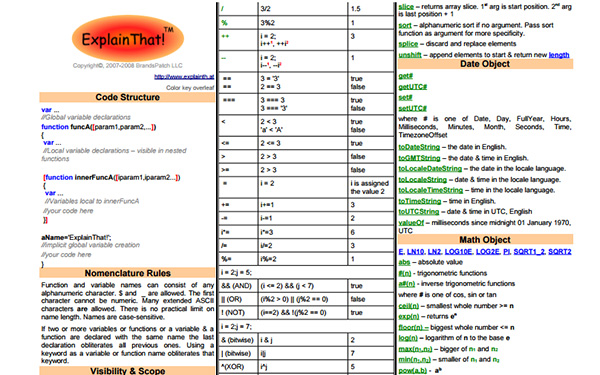
JavaScript Quick Reference Card
A basic reference for JS, including sections on code structure, nomenclature rules, visibility & scope, variable types, special values, operators, escape sequences and much more. A 2 page printable pdf.
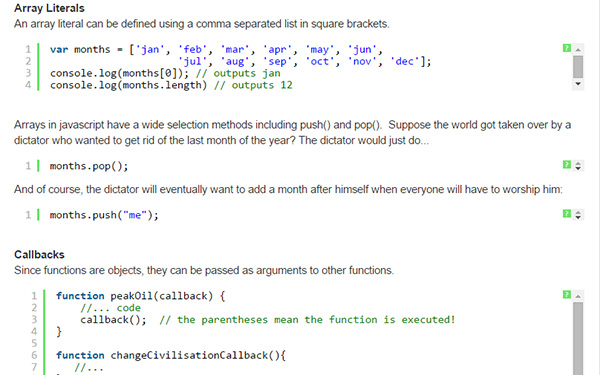
JavaScript Language A-Z Cheat Sheet
This is a list of some JavaScript idioms and patterns. The idea is to convey in simple terms some features of the actual JavaScript language, rather than how it can interact with DOM. Explanations and example code included.
JavaScript and AJAX for Dummies
Although the ‘for Dummies’ series have a reputation of being for total beginners, this is a one-stop reference for the most common programming variables, commands, methods and coding miscellany used in JavaScript programs, jQuery and AJAX.
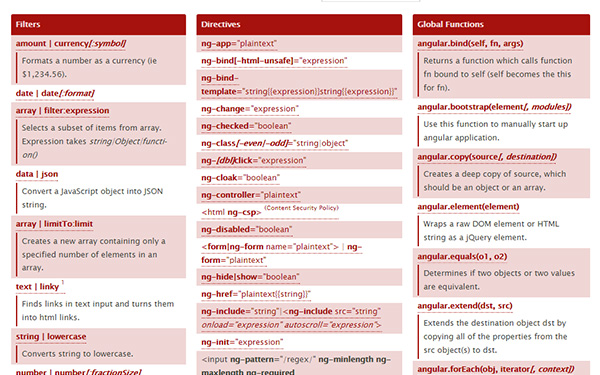
AngularJS Cheat Sheet
If you use the Angular.js framework, this is the cheat sheet for you. Available also as a printable pdf file.
Other Cheat Sheets
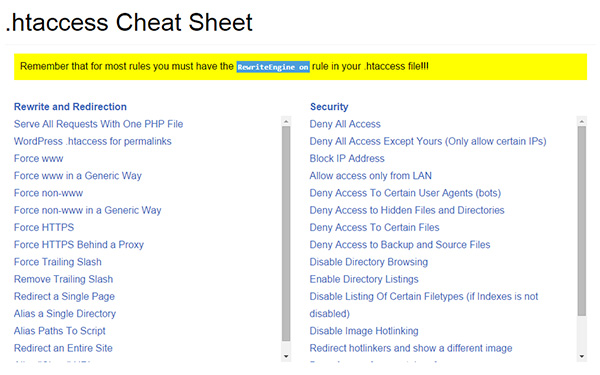
.htaccess Cheat Sheet
A fast loading cheat sheet with all major .htaccess rules listed.
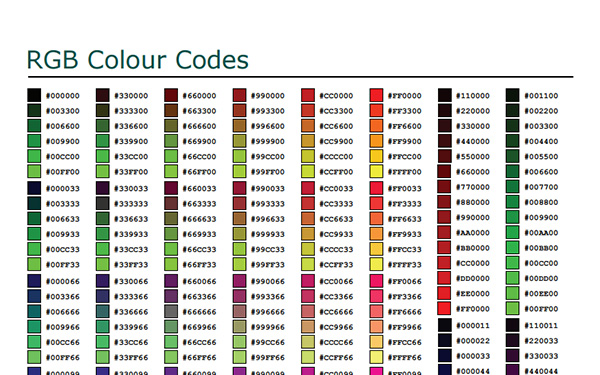
RGB Hex Colour Chart Cheat Sheet
A list of web-safe colors and HTML named colors, along with a few others, and their hex values. Available as a printable pdf download.
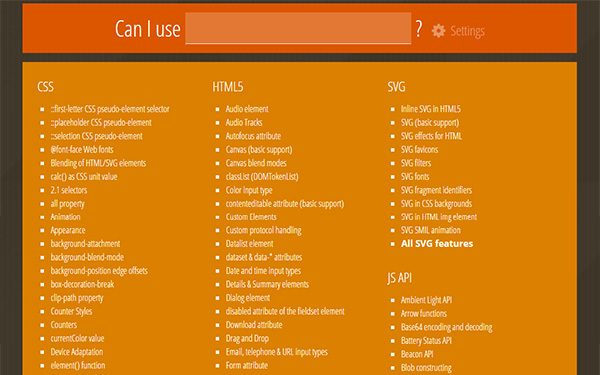
Can I Use…
Can I Use provides browser support tables for support of front-end web technologies on desktop and web browsers.
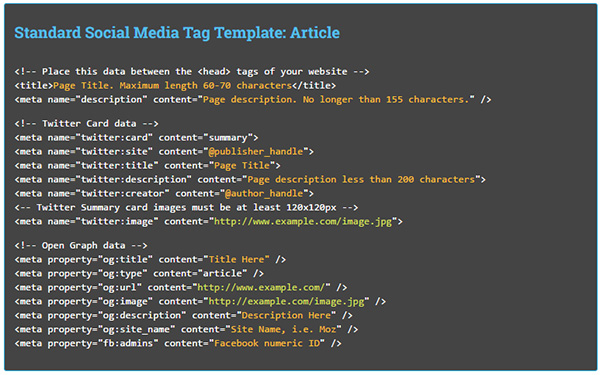
Social Meta Tags for Twitter, Google+, Facebook and More
A set of three templates – simply copy and paste the template into your text editor and replace any orange or green text with your own data, and customize, eliminate or add any tags you find necessary.
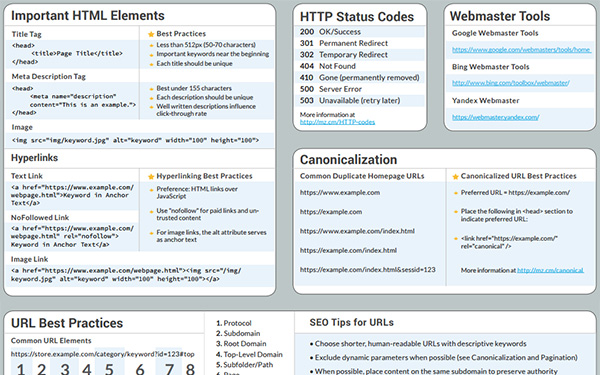
Web Developer’s SEO Cheat Sheet
This is the 3rd version of this cheat sheet from Moz, and it was published in May 2015. A printable pdf file includes quick reference to SEO technical standards. It includes information such as Important HTML elements, HTTP status codes, Sitemap syntax, Social metadata, mobile web development and much, much more.
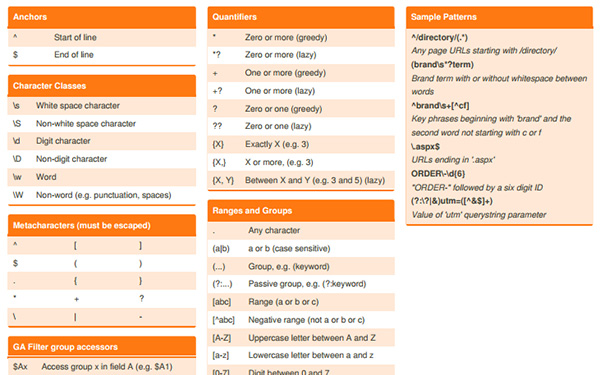
Google Analytics Regular Expressions Cheat Sheet
Google Analytics are a necessary part of knowing how your site is performing, but do any of the expressions confuse you? This cheat sheet explains the meaning of the regular expressions used.
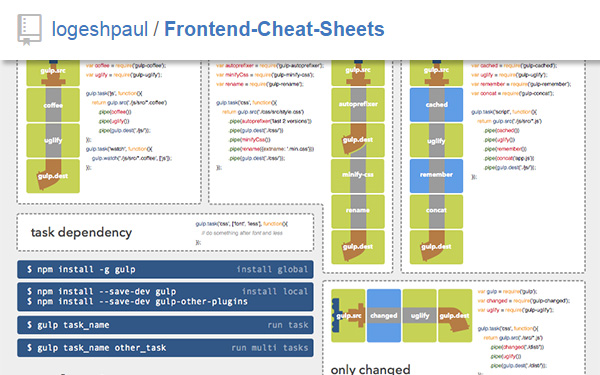
Frontend Cheat Sheets
GitHub user logeshpaul is putting together a list of frontend cheat sheets – so if there is one you need that didn’t make it into our list, you could pop over there and see if it has made it into this open source, curated list – or maybe you have created a cheat sheet that you would like to include in this list.
Conclusion
Cheat sheets, in my opinion, are often wrongly named – they should be reference sheets, as that is exactly what they are, but whatever we choose to call them, they are invaluable for speeding up workflow and as memory joggers.