Learn Everything You Need to Know From These CSS3 Tutorials
CSS3 and HTML5 have been around a while now, and we are seeing more and more websites built on them without the need for Flash.
Many still use JavaScript and jQuery plugins or snippets, but Flash is becoming an old-fashioned means of website animation and transition effects. This selection of CSS3 tutorials, many of which are not so new, but are still very relevant, will tone up your coding skills and help you to produce professional website designs in no time!
CSS3 Tutorials, Guides and Examples
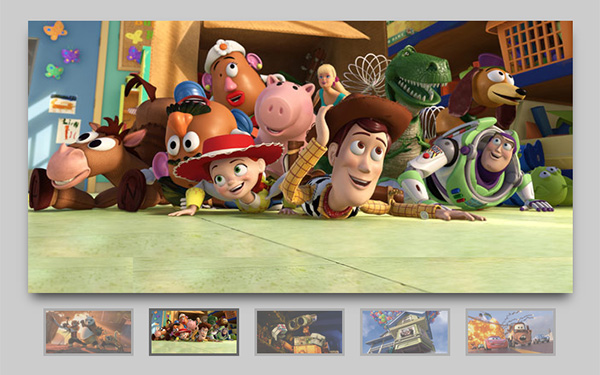
CSS3 Image Slider with Stylized Thumbnails
Learn to make a fade-in-out image slider with thumbnails which have active styles. The slider does not have any page jump when you click on the thumbnails.
The markup is very simple and scalable to accomodate any number of slides without redundant and bad CSS. Javascript may be added to enhance the functionality.
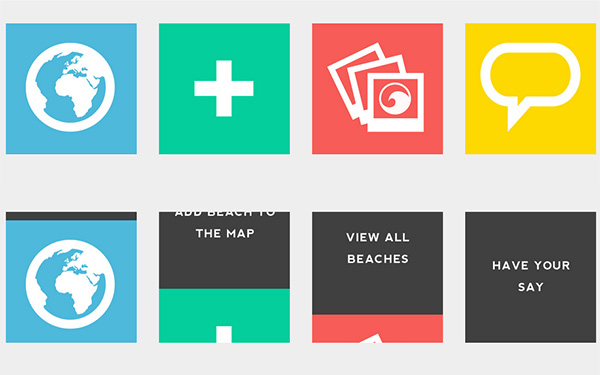
Flat Responsive Sliding Boxes
We have included a few listings from Codepen in this feature, and this is one of them – not exactly a tutorial, but the source code is available.
These navigation boxes have a black overlay that ‘slides’ downwards on mouseover, revealing white text. Very smooth transitions. Created by front end developer Rex Kirby.
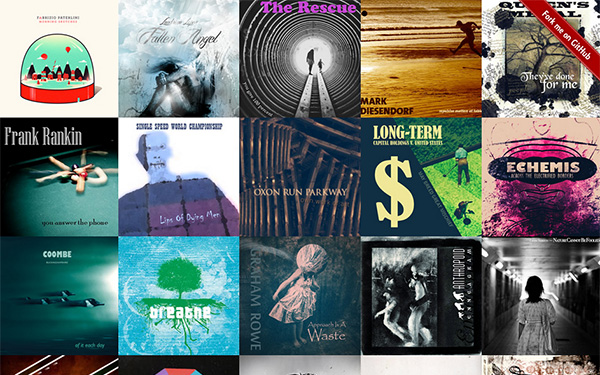
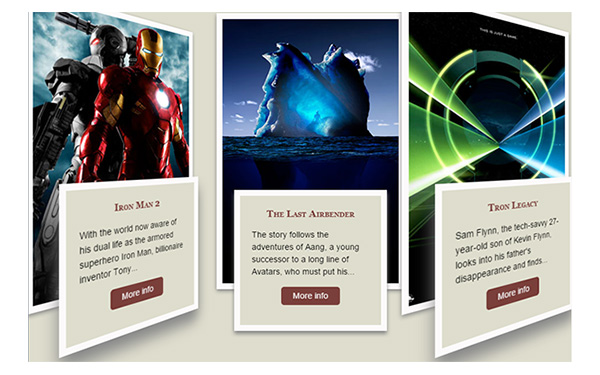
Create a Responsive CSS3 Product Wall
In this tutorial, you’ll learn how to create a CSS3-powered product wall to display CD covers that will show more information when clicked. Using the :target pseudo-selector, CSS can be changed based on the target element clicked. You’ll also use media queries to make the product wall look great across devices, and transitions to smoothly animate selected products.
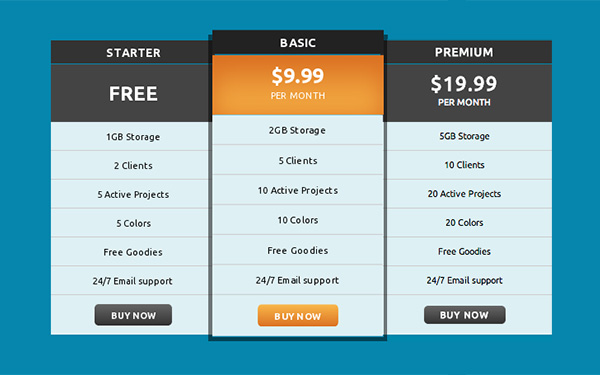
Build a Responsive Pricing Table with Neat Hover States
During this tutorial you will be creating a sleek pricing table with some striking hover effects. Using Lea Verou’s Prefixfree script to keep the CSS clean, plus making the whole thing responsive, shifting the layout at a couple of breakpoints.
Create A Pure CSS Diagonal Menu
The horizontal navigation menu is an all-time classic, and people have found ways to keep them interesting and stylish over and over again. It’s functional and practical, so there’s no surprise that we see them in use all the time. In the past though, when we wanted different target shapes, we required some imagery, preferably in the form of an image sprite. With the responsive age upon us though, image sprites are just not cutting it anymore. Fear not, CSS3 comes to the rescue again.
Closing Door Menu
This article offers the code for a closing door menu where 2 sides of the menu come together offscreen to create the final menu. There are 4 variations, 2 vertical and 2 horizontal menus, each with 2 different animations: normal and bounce.
Blur Menu with CSS3 Transitions
This tutorial will show you how to experiment with text shadows and with transitions in order to achieve a blur effect that will be applied to a menu on hovering over the elements. The main idea is to blur the other items while enhancing the one over which we are currently hovering.
CSS3 Animated Dropdown Menu
In this article you will see how you can build an awesome CSS3 animated dropdown menu using some cool features.
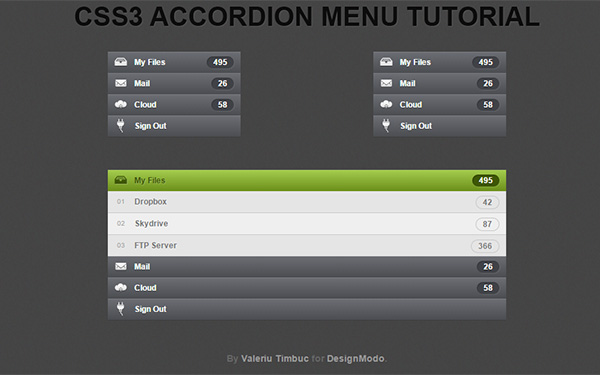
How to Create Accordion Menu in Pure CSS3
In this tutorial you will learn how to create an accordion menu in pure CSS3. As we will create it with CSS this will only work on browsers and devices that support the :target pseudo-class selector.
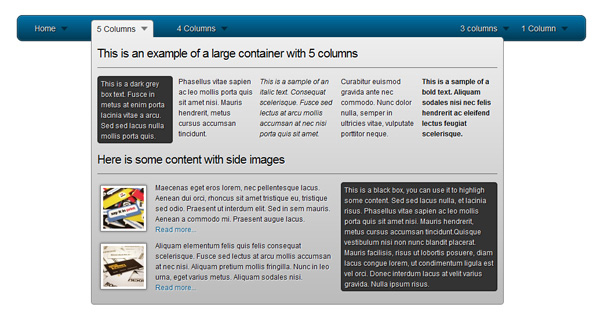
How to Build a Kick-Butt CSS3 Mega Drop-Down Menu
Often used on e-commerce or large scale websites, mega menus are becoming more and more popular, as they offer an effective solution to displaying a lot of content while keeping a clean layout. In this tutorial, you will learn how to build a cross-browser, awesome CSS-only drop-down mega menu, using nice CSS3 features.
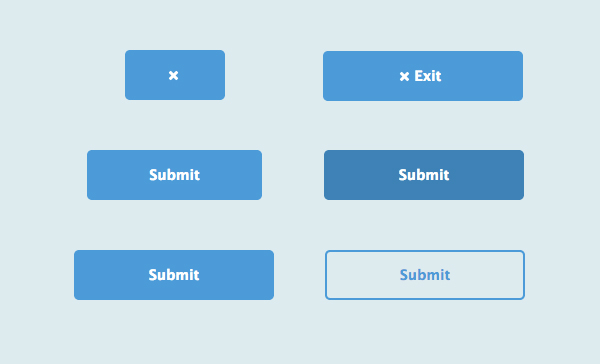
5 Easy Ways to Spice Up Your Buttons With CSS Transitions
A tutorial that explains how to use CSS Transitions to improve design buttons quality.
CSS-Only Responsive Layout with Smooth Transitions
A tutorial on how to create a 100% width and height smooth scrolling layout with CSS only. Using a radio button navigation and sibling combinators you will learn how to trigger transitions to the respective content panels, creating a “smooth scrolling” effect.
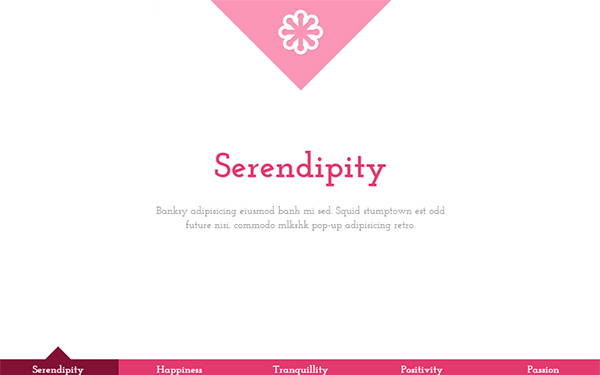
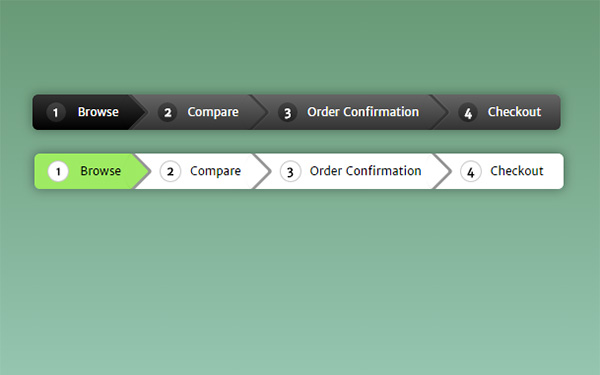
Pure CSS3 Breadcrumb Navigation – the pixel perfect way
This is a solution to the problem that most CSS3 based breadcrumbs have – it uses rotated squares lying half inside the link and half outside, giving a triangular shape in both appearance and functionality. This solution brings its own problems that are also addressed in this walkthrough.
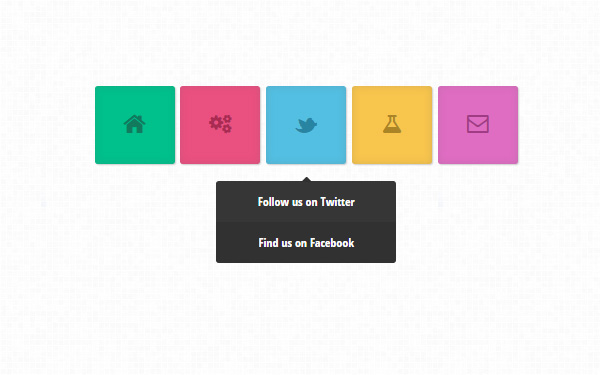
Colorful CSS3 Animated Navigation Menu
In this short tutorial, you will be creating a colorful dropdown menu using only CSS3 and the Font Awesome icon font. To add icons to elements, you only need to assign a class name and the icon will be added with a :before element by the font awesome stylesheet.
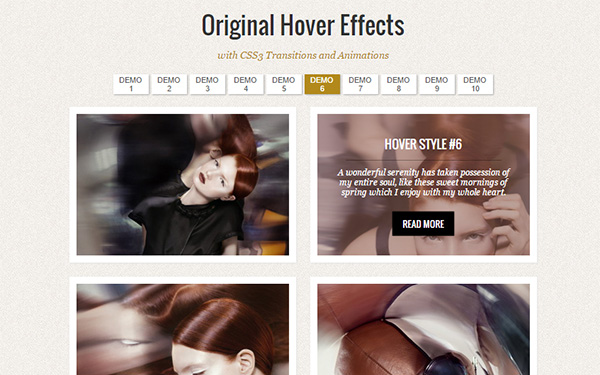
Original Hover Effects with CSS3
The power of CSS3 is enormous and in this tutorial you will see how to exploit it in a very creative way. Learn how to create some thumbnail hover effects with CSS3 transitions. On hover over a thumbnail, a description of the thumbnail will be revealed, using a different style in each example.
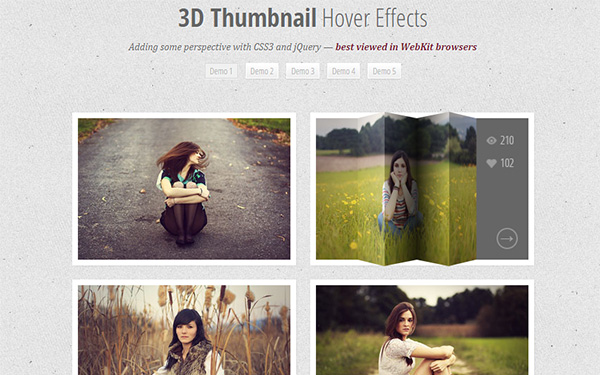
3D Thumbnail Hover Effects
This tutorial will show you how to create some exciting 3D hover effects using CSS3 and jQuery. This idea is inspired by the cool hover effect that you can find on the page of the Google SketchUp Showcase.
Advanced CSS3: Pseudo-Icons Made of HTML5 div Elements
CSS3 technique utilizes HTML5 div elements to produce compact pseudo-graphics.
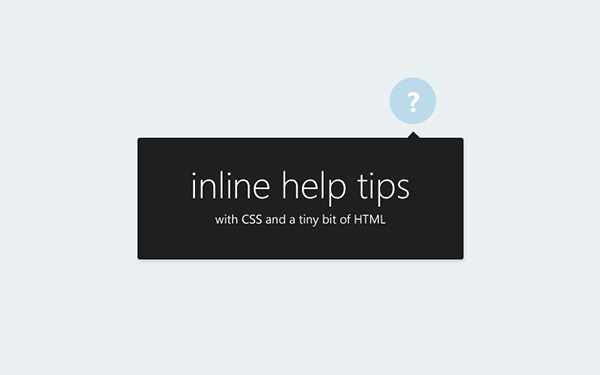
Create Inline Help Tips for your Site with a Bit of CSS
When creating a web app, you often need to present people with friendly help prompts that explain parts of your interface. Here is a solution, showing the help text right where it is needed. This effect uses only a few CSS rules and a tiny bit of HTML.
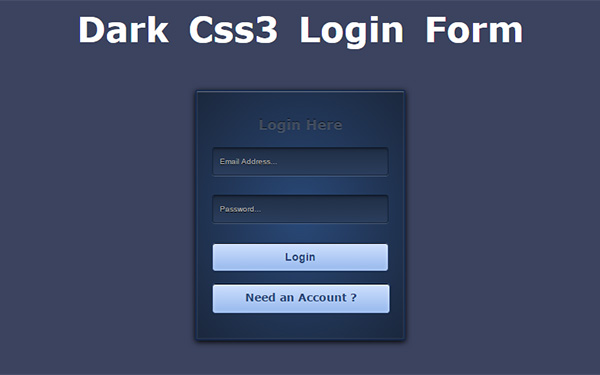
Dark CSS Login Form Tutorial
A simple and stylish Login Form using HTML5 and CSS3. This Login form make use of the box-shadow and background-image property to deliver a creative UI.
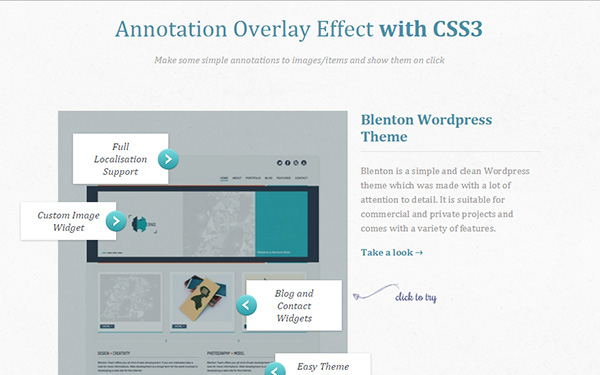
Annotation Overlay Effect with CSS3
A tutorial about how to create an overlay effect to show some more details of an item or image. The effect is CSS-only and uses a combination of the :checked pseudo-class with the sibling combinator.
Creating an Elegant CSS Pre-Loader for Absolute Beginners
In this tutorial you will learn how to create great looking and simple pre-loaders for your website.
SpinKit
This project is available on GitHub and is a collection of 8 loading spinners. The download file includes both the HTML and CSS – an opportunity to see some CSS3 transition effects in action
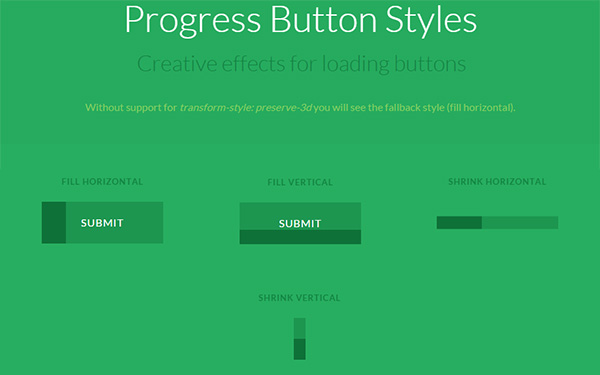
Progress Button Styles
A set of flat and 3D progress button styles where the button itself serves as a progress indicator. 3D styles are used for showing the progress indication on one side of the button while rotating the button in perspective.
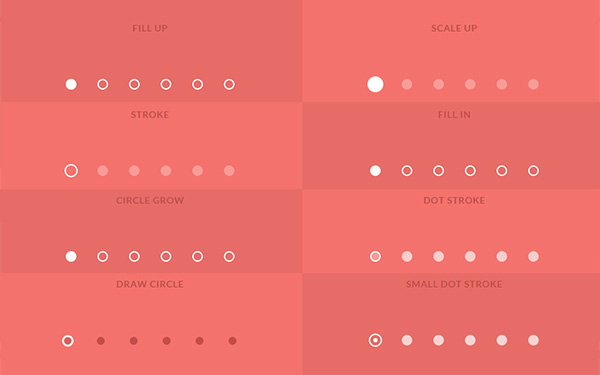
Dot Navigation Styles
Here are some subtle effects and styles for simple dot navigation. These styles could, for example, be used for a page scroll navigation or a thumbnail preview, in a vertical or horizontal fashion.
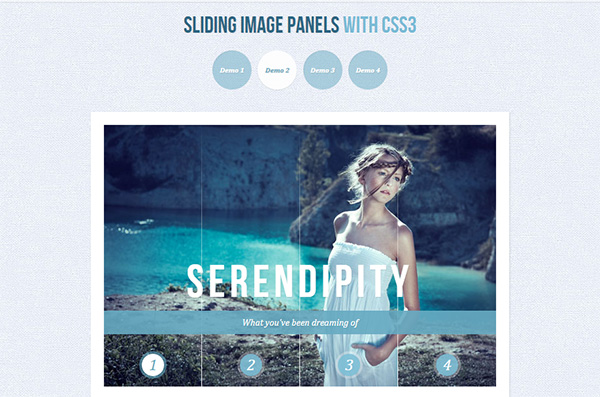
Sliding Image Panels with CSS3
Here you will learn to create some neat sliding image panels with CSS only. The idea is to use background images for the panels and animate them when clicking on a label. Using radio buttons with labels and targeting the respective panels with the general sibling selector.
Image Tilt Effect
Add a tilt effect to an image by subtly moving copies of layers of semi-transparent divisions with the respective background-image.
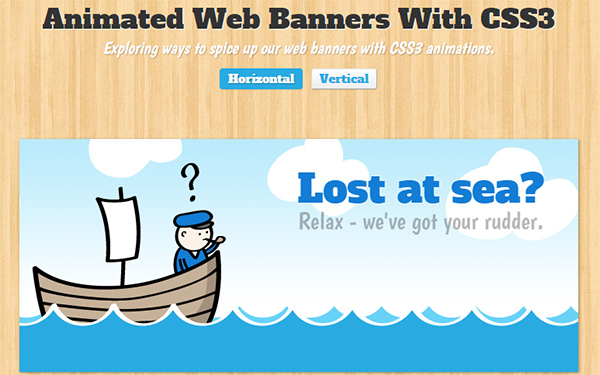
Animated Web Banners
This tutorial takes a look at spicing up web banners, ads or any content for that matter, with CSS3 animations.
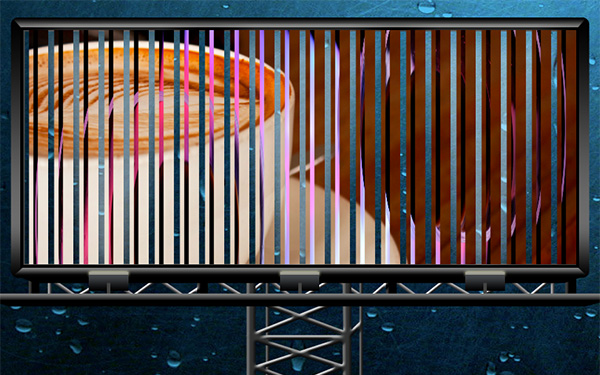
Rotating Billboard Using Only CSS3
Learn how to create a rotating billboard using 3 images purely in CSS3.
CSS3 Repeating Gradients
There are many CSS3 features that change the way we decorate a website, one of which is CSS3 Gradients. Prior to CSS3, we definitely needed images to create the gradient effect; now we are able to deliver the same (and better) effects by only using CSS. This tutorial focuses on repeating gradients.
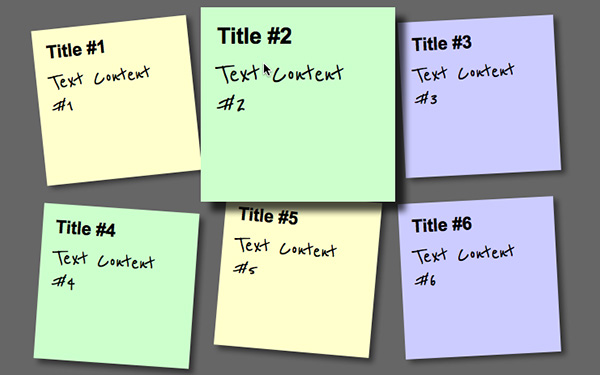
Create a Sticky Note Effect in 5 Easy Steps with CSS3 and HTML5
In this tutorial, the notes are created in HTML5 and the shading and tilting are achieved in CSS3.
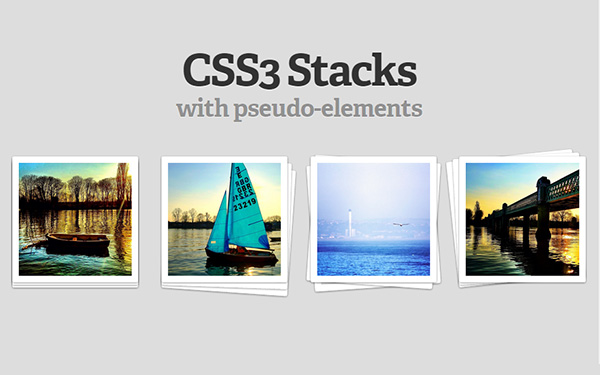
Create the Illusion of Stacked Elements with CSS3 Pseudo-Elements
Learn how to create a simple stacked/piled appearance to images using CSS3 pseudo-elements.
Dynamically Colorize Videos with CSS
How do you colorize a video in the very same colors you use in your webdesign? Of course, in CSS. Now what do you do if you have different colors and want them to be reflected in your video? Yes, you animate it.
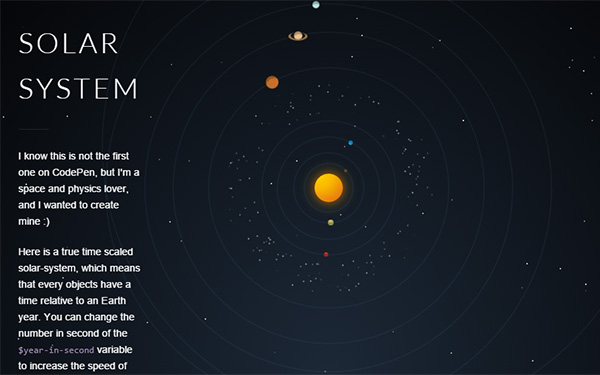
Solar System Animation – Pure CSS
This is another project that is available on GitHub. Download or study both the HTML and CSS for inspiration on how to create this animated solar system.
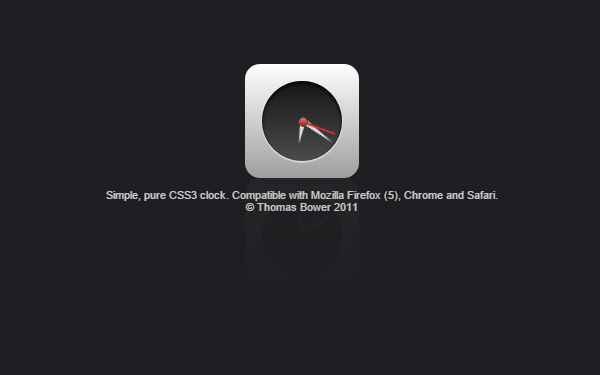
Pure CSS3 Clock Simulation
This working clock simulation is from the Mozilla DemoStudio. The source files for both the HTML5 and CSS3 are available for download.
3D Animation Using Pure CSS3
This tutorial taps into one of the lesser-used CSS3 properties: -webkit-perspective, and of course, the more commonly used transform and transition properties.
Creating an Animated 3D Bouncing Ball with CSS3
This tutorial will show you how to create a ball, make it bounce and make it move backwards on the screen (get smaller) by clicking on the mouse button.
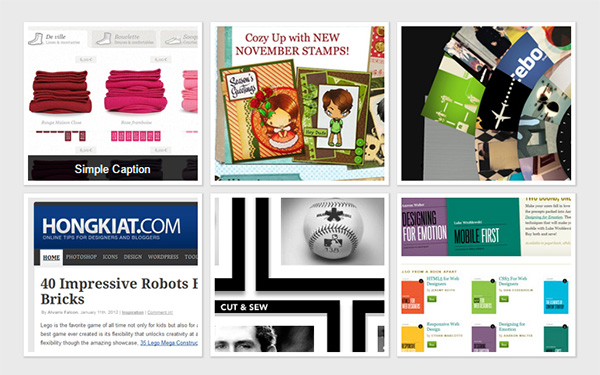
6 Cool Image Captions with CSS3
In this tutorial, you will see how to create image captions with various transitions simply using CSS3.
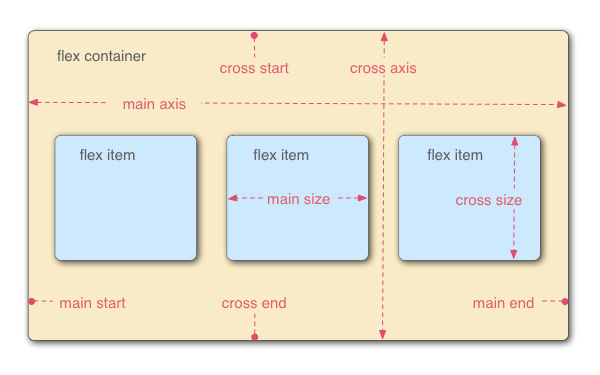
Using CSS Flexible Boxes
This is a guide to using the CSS3 Flexible Box, or Flexbox, which is a layout mode providing for the arrangement of elements on a page so that those elements behave predictably on different screen sizes. At the bottom of this article is a list of links to guides on other CSS topics and properties.
The Definitive Guide to CSS Animations and Transitions
A sizeable article outlining everything you need to know about CSS Animations and Transitions, such as how they work, and each of the properties in detail.
Conclusion
If you need to either learn about or brush up on your CSS3 skills, there should be plenty of information either in tutorial form or through the available files in this list.