Useful and Free CSS Tools
Learning to write CSS is one thing, learning to adjust and tweak it to perfection is quite another.
Fortunately, there are a lot of free tools available that can make this task much easier, and today we have selected the best free CSS tools we could find, from editors to generators and code playgrounds, here are the tools to perfect your styling.
Free CSS Editors
These editors will help you with your CSS to a greater or lesser degree – but they are the starting point for styling.
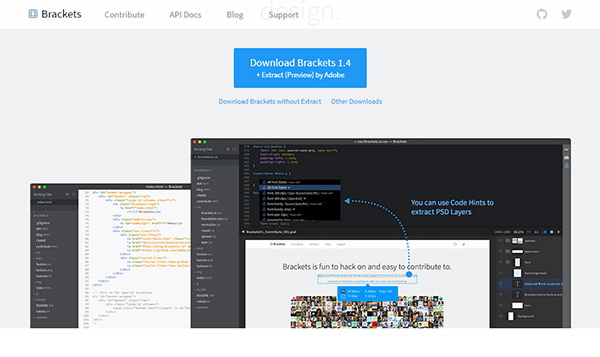
Brackets
Brackets is an open source text editor, lightweight, yet powerful. Visual tools are blended into the editor so you get the right amount of help when you want it. With new features and extensions released every 3-4 weeks.
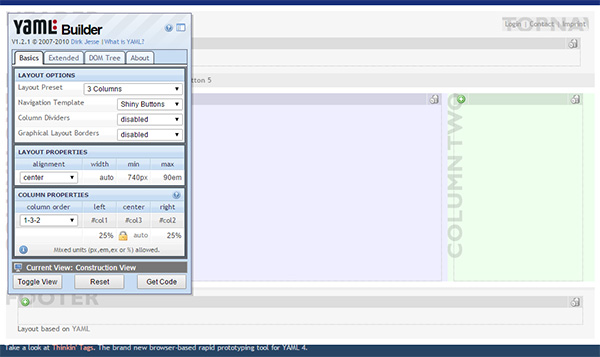
YAML Builder
YAML was first released in 2005, and has been continually improved and extended over the years. YAML provides a complete set of matched building blocks to create complex websites. Grids, navigation, forms, typography module and all provided add-ons work seamlessly together.
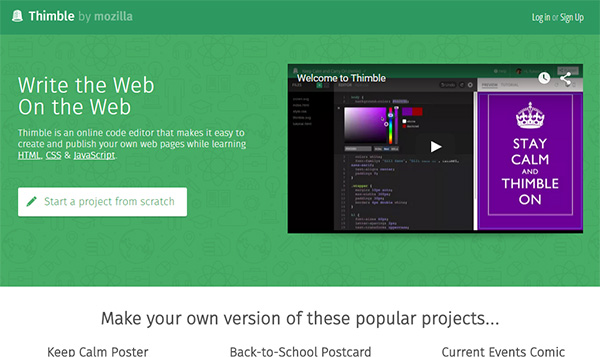
Thimble
Thimble by Mozilla is an online code editior that makes it easy to create and publish your own web pages while learning HTML, CSS and JavaScript. Including a selection of projects that you can change to your own version, or you can start a project from scratch.
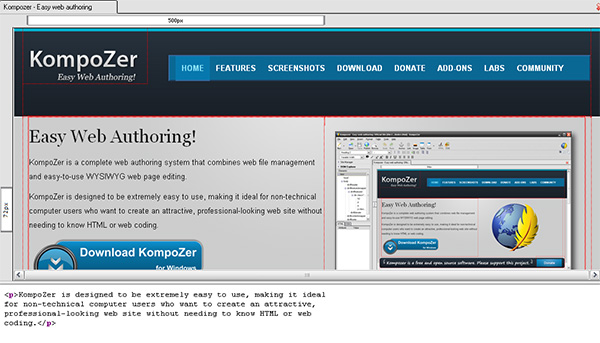
KompoZer
A web authoring system that combines web file management and WYSIWYG page editing capabilities. Designed to be extremely easy to use, making it ideal for newbies as well as experienced developers.
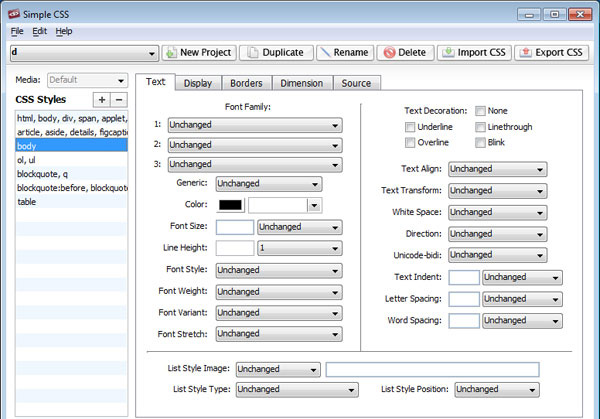
Simple CSS
Simple CSS is available for both Mac and Windows, and allows you to easily create CSS from scratch and/or modify existing ones using a familiar point and click interface. With Simple CSS you can manage multiple CSS projects and import your existing style sheets.
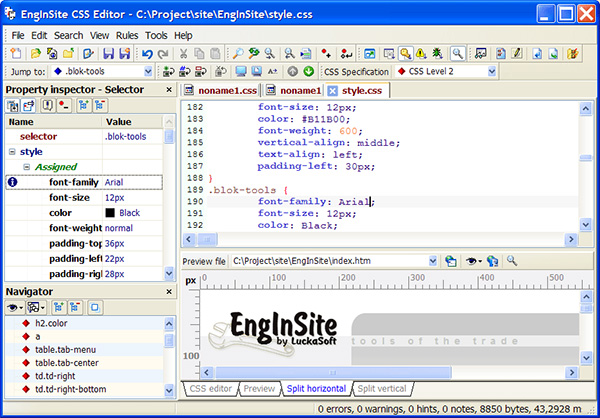
EngInSite
EngInSite CSS Editor is a fully integrated CSS development tool, designed to same time, with integrated instant style sheet preview against the HTML file of your choice, integration with W3C HTML Validator. You can preview in different browsers. There is a code auto complete for CSS of different specifications, and many, many more features.
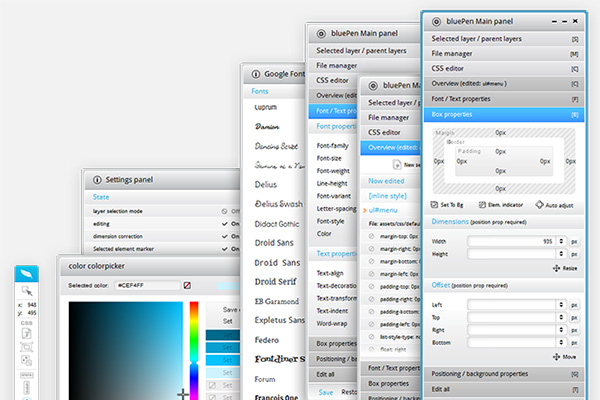
bluePen
bluePen is an online visual CSS editor that allows you to edit the existing stylesheets on your website on the WYSIWYG principle. Editing is done through a bookmarklet. There is both a free and premium version of this editor.
Test & Improve CSS Styling
Spritemapper
An application that merges multiple images into one and generates CSS positioning for the corresponding slices. Available for both Mac and Windows.
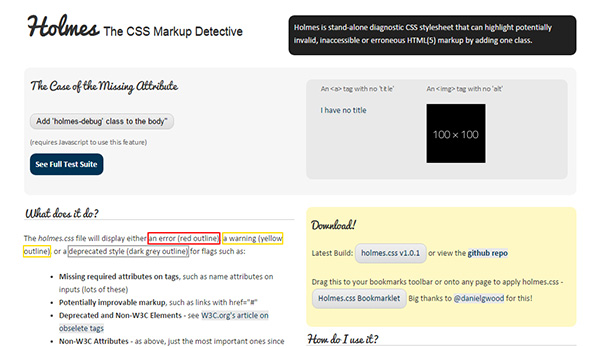
Holmes
This is actually a markup detective .css stylesheet that highlights problems in HTML markup. It can be used online via a bookmarklet, and you can test out any page.
Needle
Automated tests for your CSS – Needle is a tool for checking that your CSS renders correctly by taking screenshots of portions of a website and compareing them against known good screenshots.
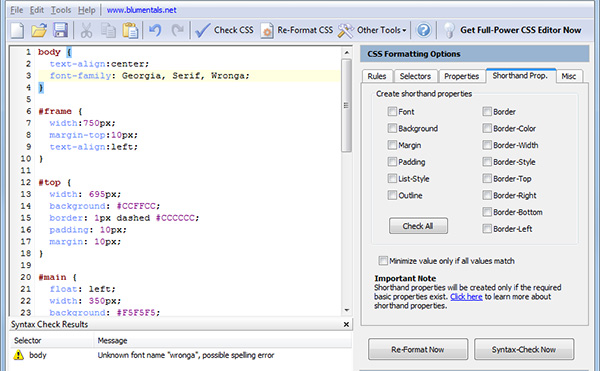
Free CSS Toolbox
This download is a simple CSS editor, a CSS validator and a CSS formatter and compressor. It has W3C CSS Validator integration.
Clean CSS
Clean CSS has expanded since its inception, and now you beautify, minify, format or compress many different file formats such as HTML Formatter, CSS Formater and CSS Minify, JavaScript Formatter and JavaScript Minify with this online tool.
CSS Generators
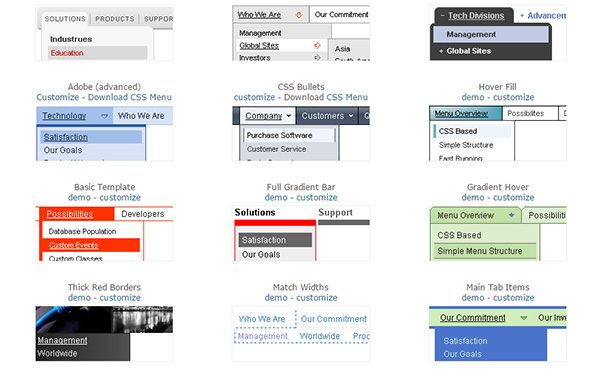
CSS Menu Generator
This generator makes it easy to create web navigation with horizontal, vertical, drop-down menus.
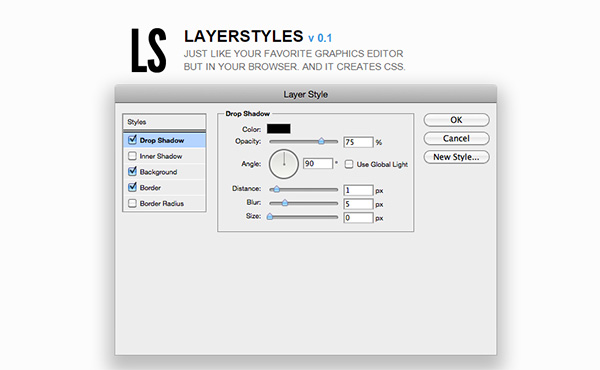
Layer Styles
An online tool that helps you create the CSS for layer styles, where you can adjust the drop shadow, inner shadow, background, border and border radius in a Photoshop-like interface.
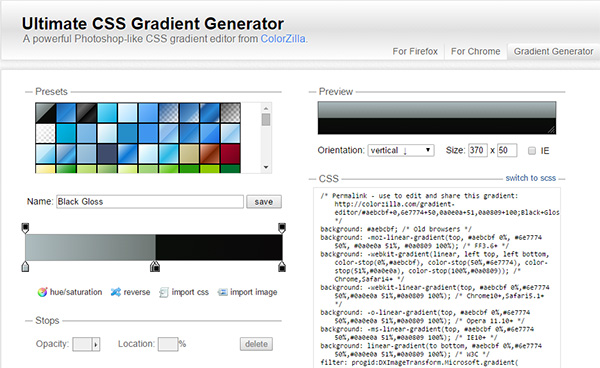
Ultimate CSS Gradient Generator
Create CSS gradients with this online tool which also uses a Photoshop-like interface to choose your gradient colors and move the location and opacity sliders.
Spritebox
Spritebox is a WYSIWYG tool to help you create CSS from sprite images.
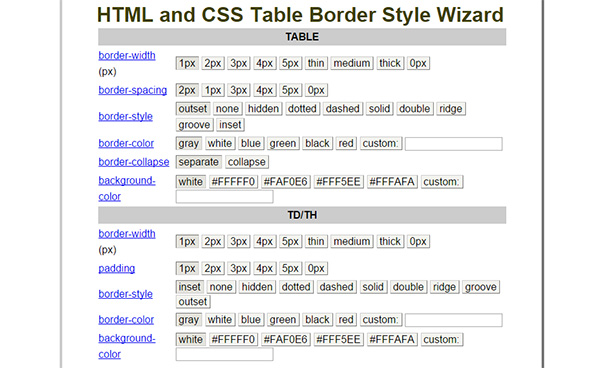
HTML and CSS Table Border Style Wizard
Select the properties you require for your table design, and copy and paste the resulting CSS and HTML code.
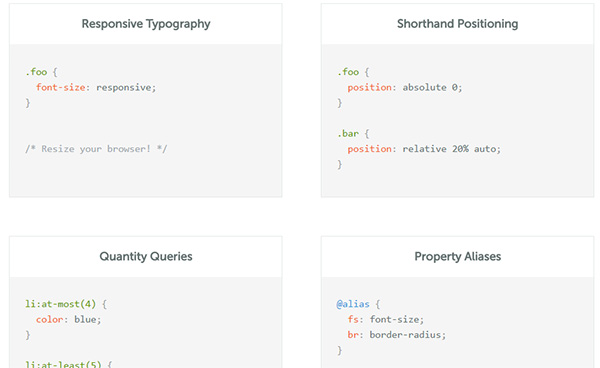
Rucksack
A selection of CSS snippets for just about anything you need.
Layout
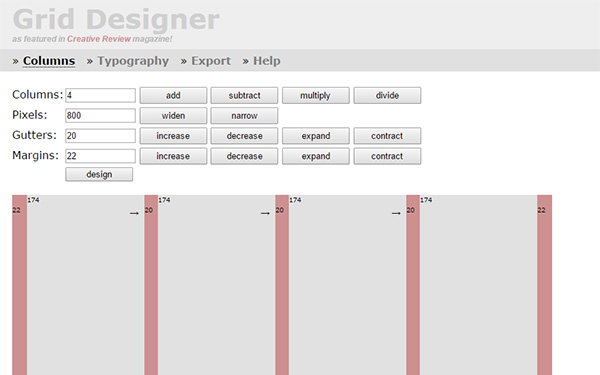
Grid Designer
Make your selections on the Grid screen, then select your typographic preferences – then copy and paste the resulting code.
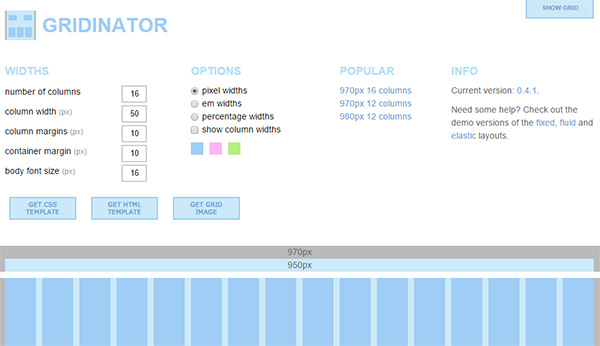
Gridinator
This online tool allows you to either set your own custom column sizes, or you can choose from the ‘most popular’ templates. Clicking on ‘Get CSS Template’, ‘Get HTML Template’ and ‘Get Grid Image’ starts the download of each file.
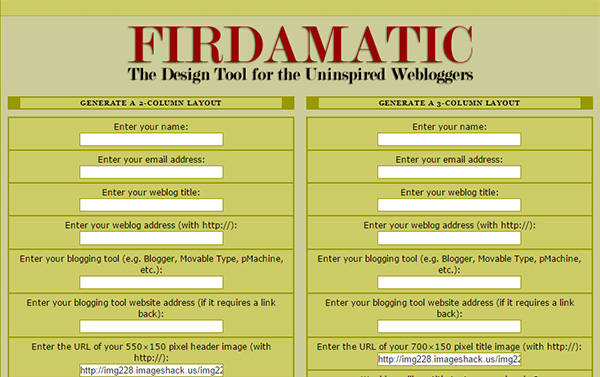
Firdamatic
An online tableless layout generator that allows you to create and customize layouts easily only by completing forms.
Code Playgrounds
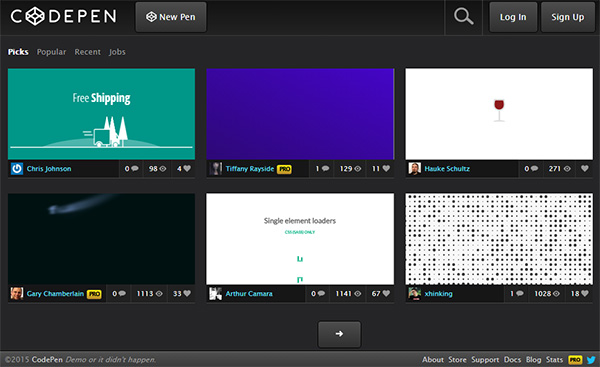
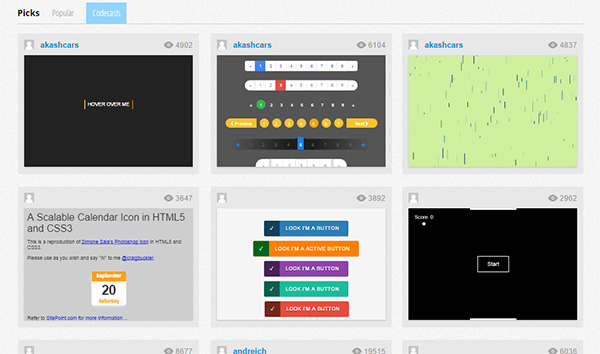
CodePen
Probably the best known coding playground, you can not only upload your own ‘pens’, but you can be inspired by those uploaded by others.
CSS Deck
Another playground where you can either be inspired or do the inspiring!
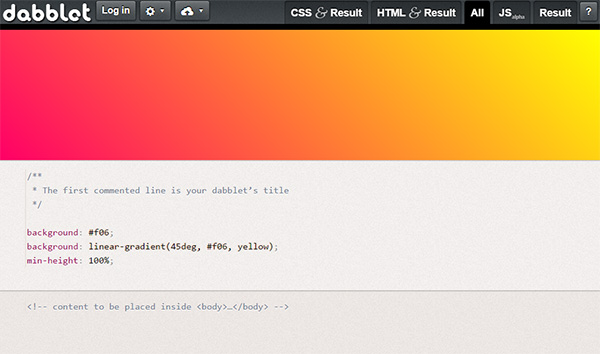
Dabblet
An interactive playground for testing CSS and HTML snippets.
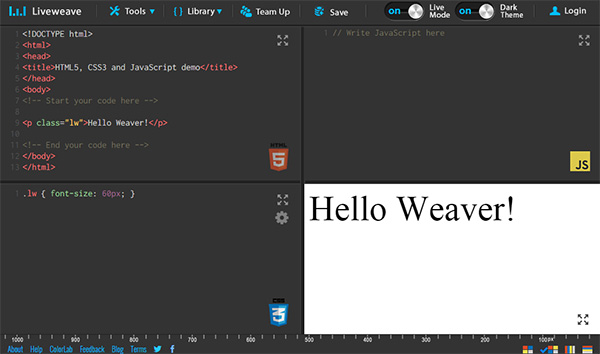
Liveweave
Another playground for developers and learners. The CSS, HTML and JS windows are all on one screen, with result also in view.
Conclusion
Using coding tools is a great time-saver as well as a way of learning and being inspired. Do you use editors, generators or playgrounds to help save time and increase workflow for your projects? Share with us which you think are the most useful.