25 Illustrator Tutorials Every Designer Should Try
Illustrator is the best software for creating vector images, and vector images are the best type of images for web design – so it follows that designers should have a very good grasp of Illustrator.
This round up is bringing you 25 tutorials that will produce a great vector as well as brushing up your Illustrator skills.
Illustrator Tutorials
Learn Adobe Illustrator in 30 Days Crash Course – Free
We start off with a complete, free Illustrator course that covers many topics, from Day 1: What is Illustrator, to Day 30: Final Project – Designing a Logo.
Create a Robot Character in Illustrator
This cheeky chappie is a real cutie! The estimated time of completion is just 15 minutes and difficulty level is beginner-intermediate.
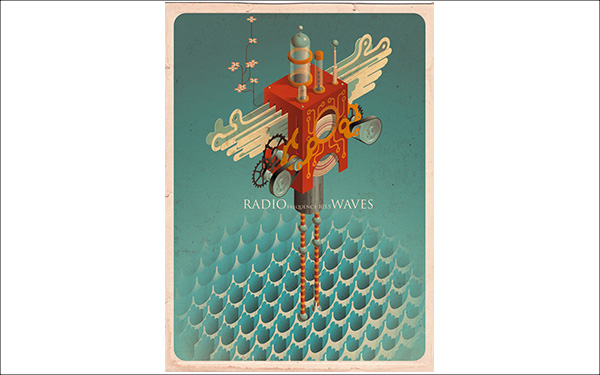
How to Create a Glamorous Cinema Poster in Illustrator
This effective cinema poster is probably fairly complicated, as the author suggests we ‘challenge ourselves’ with this tutorial – so there will be a lot to learn here.
3D Split Text Vector Effect
This delightful text effect is estimated to take 20 minutes to complete at intermediate level.
Create a Cartoonish Games Text Effect in Illustrator
This playful text effect can be achieved in approximately 1 hour and is for beginner-intermediate users. It uses a free font as the only external resource.
Create 3D Type Art in Illustrator
This type art tutorial will take approximately 1.5 hours to complete, and the intro states that you will need to work on many layers of the same document, turning layer visibility on and off as each stage demands. So it is imperative that you comply with the layer-naming instructions along the way.
How to Create a Fire Text Effect in Illustrator
A stunning text effect with life-like flames engulfing the letters, this tutorial will take an estimated 15 minutes to complete and is difficulty level beginner-intermediate.
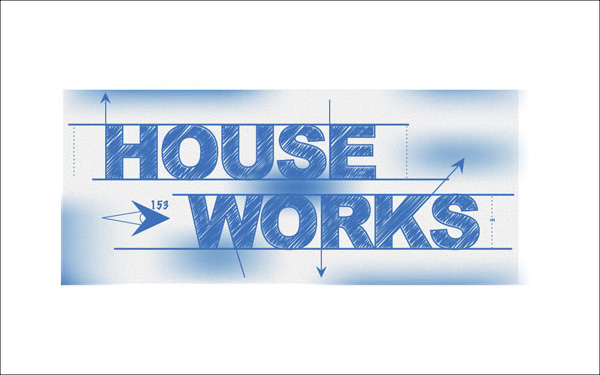
Blueprint-Style Text in Illustrator
This blueprint-style text was seriously trending a while ago, and it is still popping up around the internet today. This tutorial uses a blend of live effects, filters and a little gradient mesh to give the final effect.
Create a Retro Logotype on a Blurred Background in Illustrator
Retro badges and logos are still in trend and they probably will be for a long time to come, so this tutorial is very well work having a go at to learn the techniques used here.
How to Create an Oil Paint Text Effect in Illustrator
This is a stunning text effect for an artist’s logo or header. You will learn how to create the oil paint text effect and then how to add the tubes with the added detail of paint around the neck. You can expect to spend 1 hour on this project, and beginners can get involved.
The Perfect Diamond
This tutorial walks you through the steps required to make this outstanding diamond vector. There is a lot of drawing of lines involved, and black to white gradients set at different angles according to the facet.
Design Retro Isometric Artwork
This is a big project, and you will need to have a spare 3-4 hours to complete it – but it will be a huge learning opportunity with the many techniques involved.
Illustrator Tutorial: Cup of Tea
This quick tutorial involves a lot of drawing shapes in Illustrator, so if that is something you need to brush up on, you should definitely have a go at this one! It also produces a nice vector suitable for a cafe, tea blenders or other beverage-related web site design.
How to Create Realistic Vector Leaves in Illustrator
This background of leaves is estimated to take 45 minutes to complete with a difficulty level of beginner-intermediate. A very pleasant result that would possibly look great behind the previous cup of tea vector.
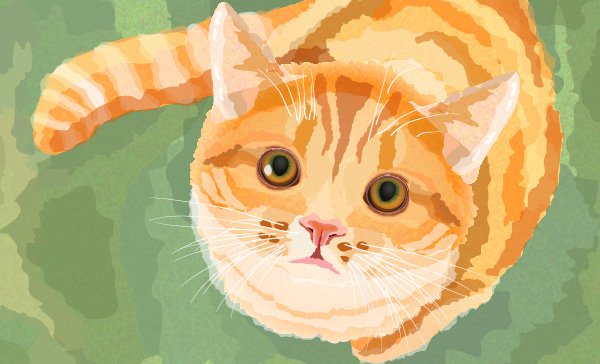
Create a Watercolor Cat in Illustrator
This adorable watercolor cat has been created from beginning to end in Illustrator, and this tutorial will show you exactly how to replicate it – in an estimated 2 hours, and relying mostly on the use of the Pencil Tool. This is another great learning opportunity.
How to Create a Flat Grayscale Cityscape in Illustrator
This beautiful cityscape is created using basic shapes, Pathfinder operations and the Shape Builder Tool, as well as change color, saturation and brightness. You will also discover how to color the final image if you wish to do so.
Create a Clown Face in Illustrator
This rather spooky clown face is a great vector for Halloween and other tongue-in-cheek scary projects. You can expect to spend 1 hour on this project and difficulty level is beginner-intermediate.
Create a Trendy Flat Desk Mockup Vector
This mockup has a lot of uses for many different projects, as well as learning how to draw these desktop items. A great tutorial for beginners, you can expect to spend around 20 minutes on this one.
Create a Cylindrical Loading Bar Vector in Illustrator
A very pleasant loading bar for any slow-loading website. This tutorial will take almost 2 hours to complete and the difficulty level is beginner-intermediate.
How to Create a Computer Mouse in Illustrator
Is the computer mouse obsolete? Of course not… and here is a tutorial to show you how to create a very realistic one in Illustrator. You can expect this tutorial to take 1 hour to complete and the difficulty level is beginner-intermediate.
Create a Realistic Vintage Gramaphone in Illustrator
Back to retro design – and it’s still trending! This lovely gramaphone would look great on any site with a music-related theme. It is a long and in-depth tutorial, but surely worth the effort.
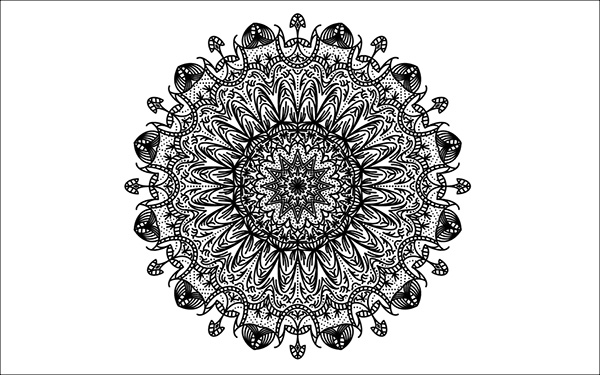
How to Create Complex Mandala Patterns in Illustrator
This tutorial states: ‘Follow my step by step Illustrator tutorial to learn how to create a vector mandala pattern of your own. You’ll be surprised at how quickly you can build extremely detailed circular patterns with this process.’
Illustrator Tutorial: Air Plane
This is a long, deep and probably quite difficult tutorial, but if you have a good grasp of Illustrator, the end result is absolutely amazing.
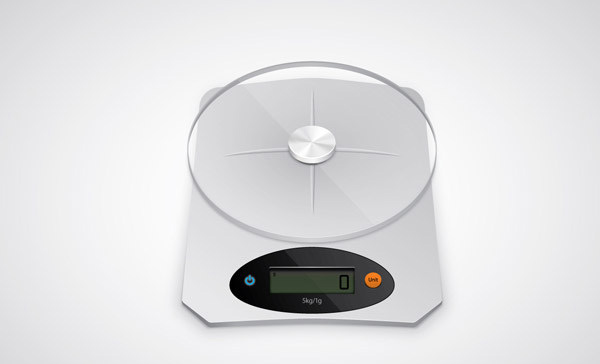
How to Create Semi-Realistic Weighing Scales in Illustrator
In this tutorial you will learn how to transform a rectangle into a complex custom shape, you will learn to use the Round Any Corner Script in order to round specific corners from a shape and you will finally learn how to use the appearance panel in order to combine multiple fills and strokes. You will need 2 hours to complete this, and the difficulty level is intermediate-advanced.
How to Create a Semi-Realistic Apple Watch Illustration in Illustrator
This Apple watch illustration will be created in the follow way: ‘For starters you will learn how to create the metallic frame and the screen using simple rectangles, basic vector shape building techniques and some effects. Using several linear gradients, a Warp and a Transform effect and some basic blending techniques, you will learn how to create the buttons. Finally, you will learn how to create the strap and how to easily recolor it.’
Conclusion
Hopefully working your way through some or all of these tutorial will give you a deeper understanding of Illustrator, as well as arming you will some wonderful vectors and text effects as a result.